USD/CAD Trading Strategy: Bullish USD/CAD Above 1.3040, Wrong Below 1.2930, Target Towards 1.3245USD/CAD Fundamental OverviewA surprise 100bps hike b
USD/CAD Trading Strategy: Bullish USD/CAD Above 1.3040, Wrong Below 1.2930, Target Towards 1.3245
USD/CAD Fundamental Overview
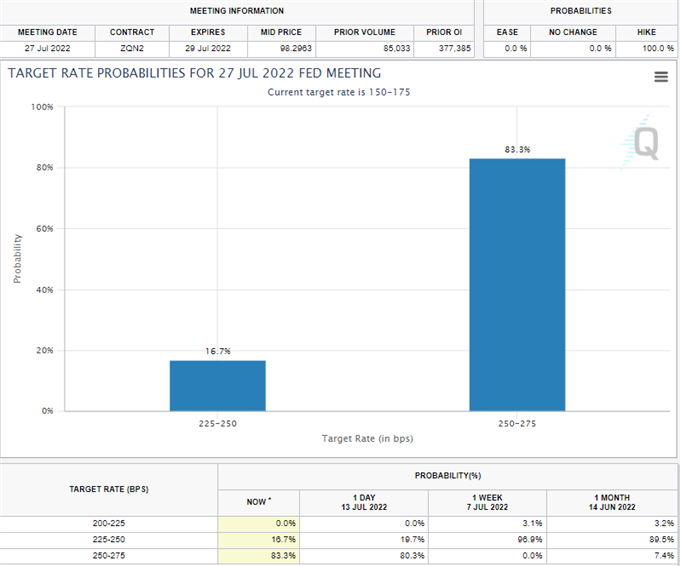
A surprise 100bps hike by the Bank of Canada in a bid to curb inflationary pressures by front-loading rate hikes. In turn, following the action by the BoC as well as yesterday’s shocking US inflation print of 9.1%, markets have repriced an even more aggressive Fed with expectations now for the bank to raise the Fed Funds Rate by 100bps as well. As it stands, money markets a circa 80% probability that the Fed hikes 100bps at the July meeting. Looking ahead, Friday’s U. of Michigan inflation expectations will be closely watched given that was also noted by Fed Chair Powell as a reason to hike 75bps at the last meeting. Meanwhile, the continued pullback in the oil complex adds further pressure to the commodity-linked Canadian Dollar.

Source: CME FedWatch
USD/CAD Technical Overview
USD/CAD is now above pre-BoC levels, which to me is a worry for CAD bulls, particularly after a shock 100bps hike and perhaps a signal for those who are long CAD to cover. That said, key topside resistance is situated at 1.3075-85, which marks the YTD highs. Above the yearly highs opens the door for a notable breakout and with little in the way of key resistance ahead, the mid-1.32s looks a reasonable target.
As a sidenote, if anyone is a fan of inverse head & shoulders, perhaps a break through the highs means a 140 handle on the longer term. Not my base case.
USD/CAD Chart: 10-Minute Time Frame

Source: Refinitiv
USD/CAD Daily Time Frame

Source: Refinitiv
DailyFX Education: A trading journal is an important tool for a trader at any level. It will help you identify your trading style as well as evaluate your thought process and review your past behaviours.For more on a trading journal, check out the link below.
Trading Journal: What it is and How to Create One
element inside the
element. This is probably not what you meant to do!Load your application’s JavaScript bundle inside the element instead.
www.dailyfx.com
