USD/TRY, CBRT Price Analysis & NewsUSD/TRY Hits as Fresh Record HighTurkish Central Bank Delivers Larger Than Expected CutThe Turkish Central
USD/TRY, CBRT Price Analysis & News
- USD/TRY Hits as Fresh Record High
- Turkish Central Bank Delivers Larger Than Expected Cut
The Turkish Central Bank cut its weekly repo rate to 16%, marking a 200bps cut vs expectations for a 50-100bps reduction. In reaction to the larger than expected rate cut, the USD/TRY soared to a fresh record high of 9.4780. Keep in mind, that this rate cut comes amid an environment of rising inflationary pressures, a softer currency, while other EM central banks are tightening policy. However, due to Erdogan’s unorthodox views that lower interests rate equates to lower inflation, the Turkish Central Bank find itself in an easing cycle. Not a good recipe for an already weak Turkish Lira.
The Bank noted that due to supply-side transitory factors, this leaves limited room for the downward adjustment to the policy rate until year-end. A reminder that earlier in the year, the Governor stated that the policy rate will remain above the inflation rate. However, with President Erdogan the de factor Governor of the central bank I wouldn’t rule out such possibility that rates will not be lowered again.
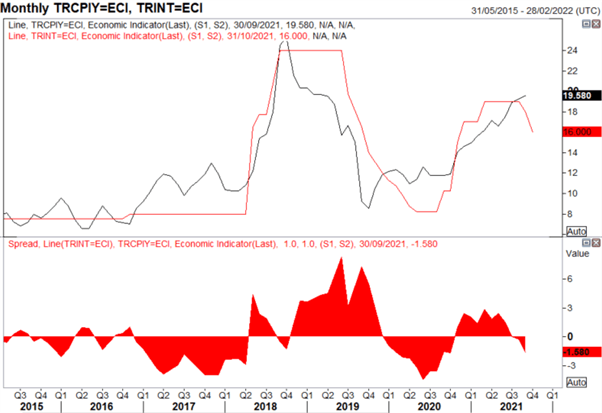
Turkish Interest Rates vs Inflation Rate

Source: Refinitiv
In light of the larger than expected rate cut, it will be hard to argue that USD/TRY cannot reach the psychological 10.00 level in the coming months.
USD/TRY Chart: Daily Time Frame

Source: Refinitiv
As a side note, volatility in the Turkish Lira is important for equity traders, namely those who have exposure to Spanish Banks and the IBEX 35, which we have highlighted previously.
element inside the
element. This is probably not what you meant to do!Load your application’s JavaScript bundle inside the element instead.
www.dailyfx.com
